




Skills
GUI Design
Interactive Prototyping
Graphic Design
UX Design
My role
GUI Design Lead
UX Designer
Timeline
Jul. 2022 - May. 2023
Team
4 UX researchers/
UX designers
1 GUI designer (me)
Summary
As the GUI Design Lead, I crafted an interactive social media application from 0-1 through a unique storytelling approach with graphic design. I created the high-fidelity prototype, character concept illustration, and created a UI design pattern to implement through the application.
The Problem
Social media overuse during the pandemic lead to increased depression and anxiety by 25.6%
In a survey of 10,000 participants showed that people are struggling to balance the need for connection with overexposure to social media, exacerbating feelings of restlessness, anxiety, and social pressure.
Final Design
Bridge connections between people with an ambient approach to socializing
The final version of Glide presented a new way of initiating socialization without over interfering one's balanced lifestyle. The following specific features help bring out the creativity in students' self identification and curiosity to explore and communicate with others in different environments.
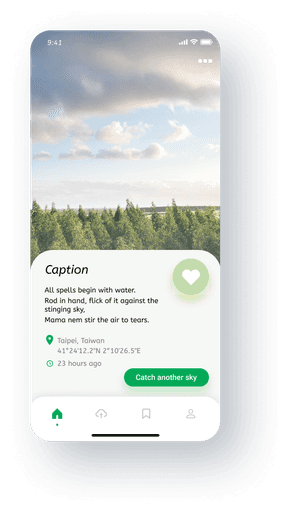
01
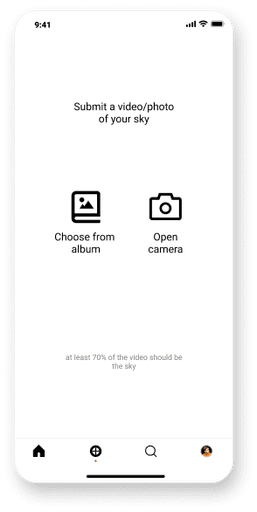
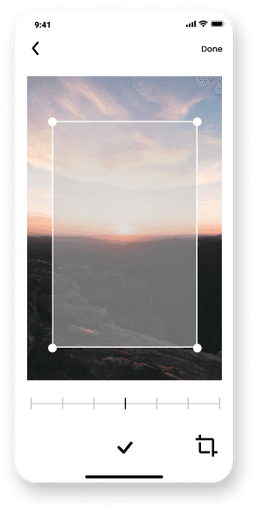
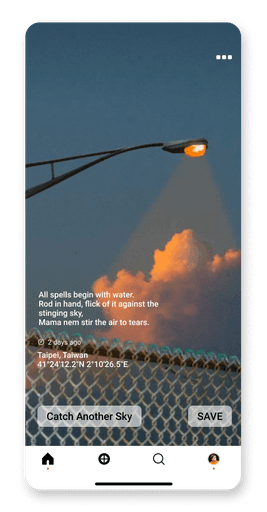
Capture new skies with interactive games, share and connect with people from around the globe!
02
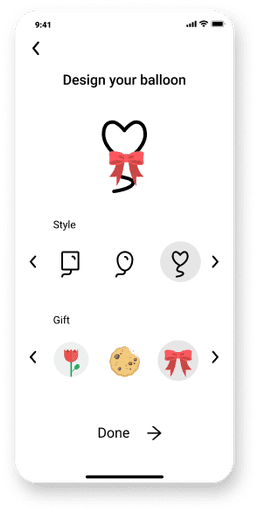
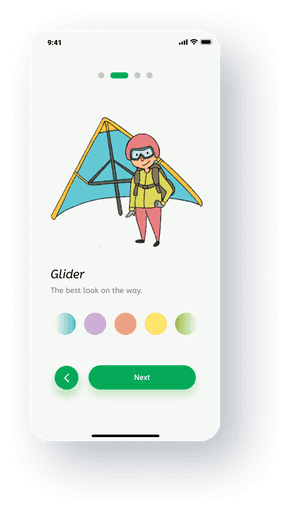
Express self-identity through your own unique customized glider.
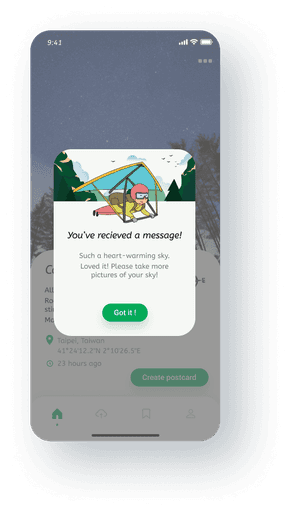
03
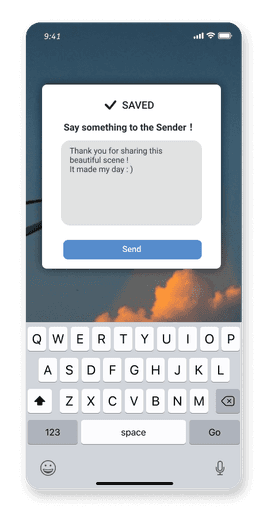
Bring virtual experiences to life by creating physical postcards of your favorite skies.
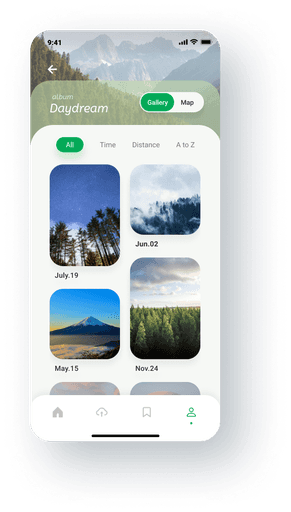
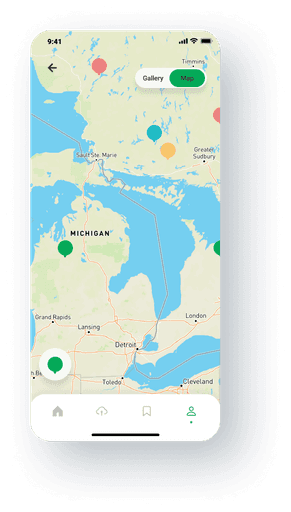
04
Document your journey in a single glance with the map view, and explore real-life in the future!
Initial research
Discover patterns: Compiling interviews, surveys, second-hand research findings to find commonalities
We conducted in-depth background research, including 62 survey responses and interviews with 8 participants, where we noticed the cognitive impacts and behavioral changes that followed with adapting to social distancing.
62
survey responses
+
8
interviews
+
20+
Second hand research
=
Key Insight
Distance kept the virus away, but so did student's mental health…
😞
Key Insight #1
64%
expressed hesitation to form new virtual relationships
📱
Key Insight #2
72%
felt that overuse of social media cause social anxiety
🏠
Key Insight #3
56%
felt accumulated stress from isolation
Behavioral archetype
The more students tried to engage on social media,
the more stressed they become
While multiple causes of lower mental health aroused during our research, we found that one common theme mentioned repetitively was the stress to actively engage in online socializing. We synthesized the cause and user needs that grew out of this pain point, and crafted out a detailed journey map, highlighting the challenges of a student navigating social connection during social distancing.
Design goals
So how can our design help users?
From the insights generated in user scenarios, we started brainstorming on potential solutions that can help address the pain points identified. Our research insights informed the team to ideate under three focus areas: Exploration, Communication and Expression.
Pain points
Design opportunities
🫥
Pain point #1
Hesitant to form new virtual relationships
Students feel hesitant in connecting from 0-1 with people they meet purely online.
🪂
Feature #1
Hmw Stimulate exploration?
Help spark student's motivation to stay connected with the world around them with sparks of "excitement".
😵💫
Pain point #2
Overuse of social media cause social anxiety
Students rely heavily on online connection to maintain the relationships with other. However, hindering their mental health with stress of excessive use of social media.
💬
Feature #2
Hmw Embrace passive communication?
Emphasize on fostering stress-free, meaningful connections between individuals by providing choices to actively share or passively engaging.
🫠
Pain point #3
Accumulates stress from isolation
Without chances to express their feelings with others, students found it hard to build their self-identity.
🌱
Feature #3
Hmw Encourage expression?
Empower students to build a personal identity that authentically reflects who they are though customizable features.

The birth of "Glide"
With the design goals aligned, we started brainstorming potential solutions that would encourage and facilitate people foster meaningful social connections despite limitations of social distancing.
Lo-fi Wireframing & Concept sketching
Story time! Weaving gamification into the experience
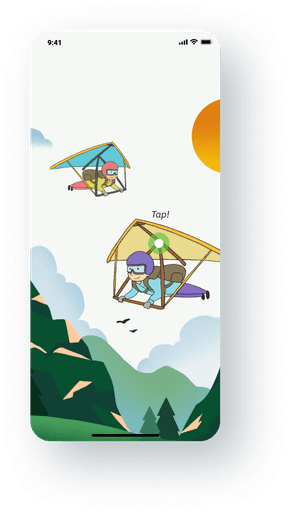
Beyond integrating the design solutions into a seamless user flow, I sought out to weave ideas of gamification into the experience. I made sure the storyline amplifies users engagement while satisfying the user's needs.
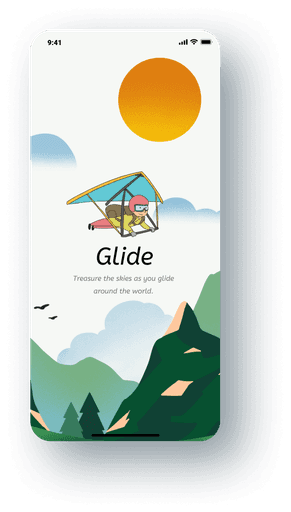
I sketched out the storyboard of what users would experience during the onboarding of Glide.
Mid-fi Wireframe
Transforming concepts into mid-fi wireframes
Based on research and conclusions, we began sketching out the main functional interfaces of Glide. I optimized the design to improve the user flow and simplify the user experience. This process also allowed us to analyze whether the hierarchy of each function in the interface arrangement is in line with usability. We then refined the final mid-fi prototype in Figma.
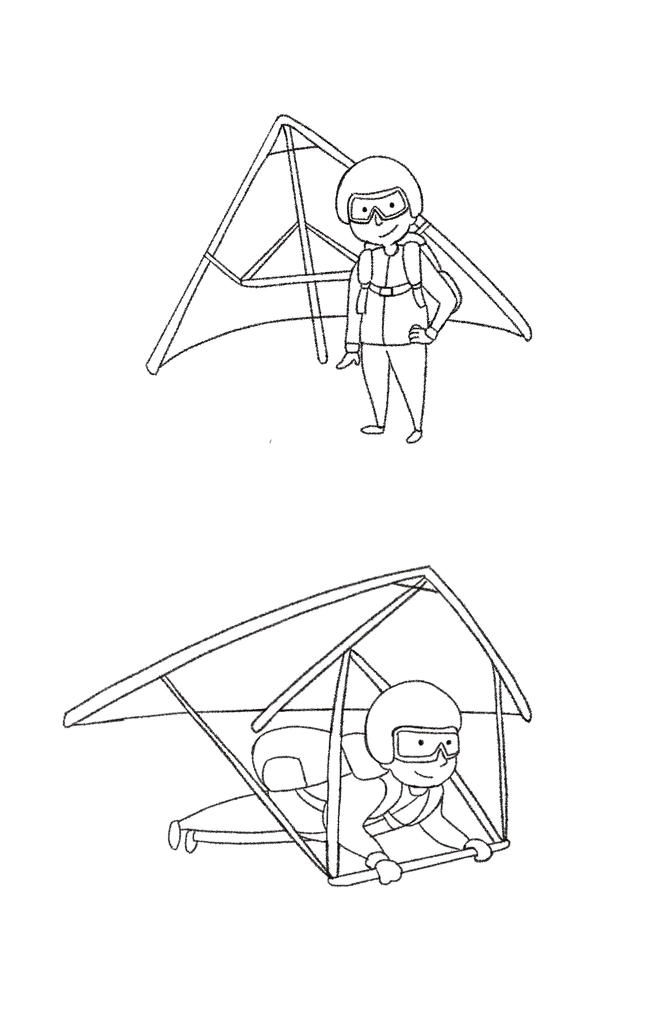
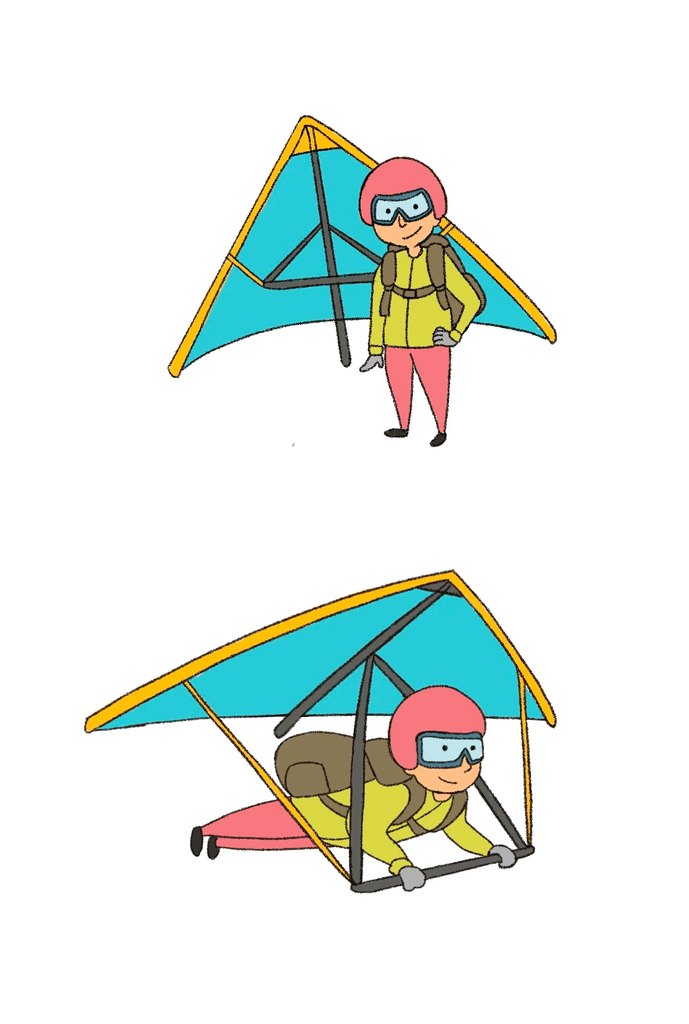
Character concept design
Another step into immersion: Bringing the characters to life!
I started sketching out the avatar character representing the users using Procreate, connecting the core values of the app from the user's perspective with elements of the avatar. Even during the pandemic, I wanted to give users a sense of excitement to travel around the world, so I decided to create a glider as the user avatar for Glide, embodying an image of freedom, relaxation, and vitality.

Scenery design
Building a world for our users to explore
I designed the app’s scenery with a narrative approach, creating a canyon view, combining with the avatar’s attributes of the glider to convey a sense of adventurous freedom. This concept will also be further extended in the future UI design of the app.
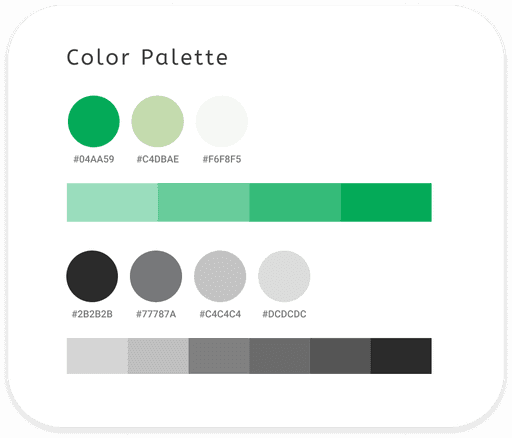
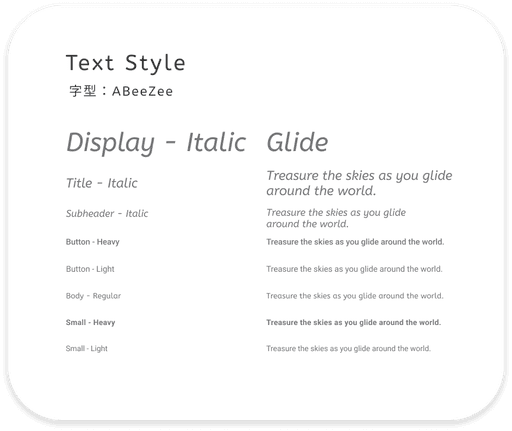
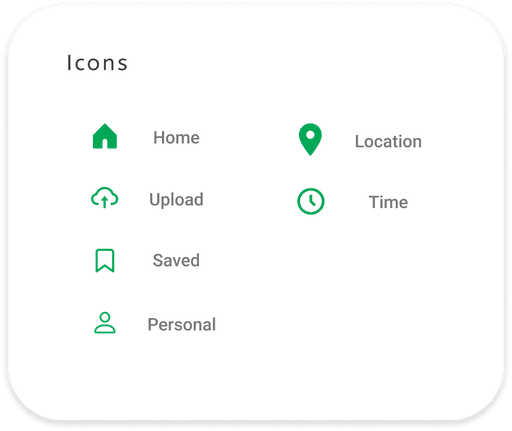
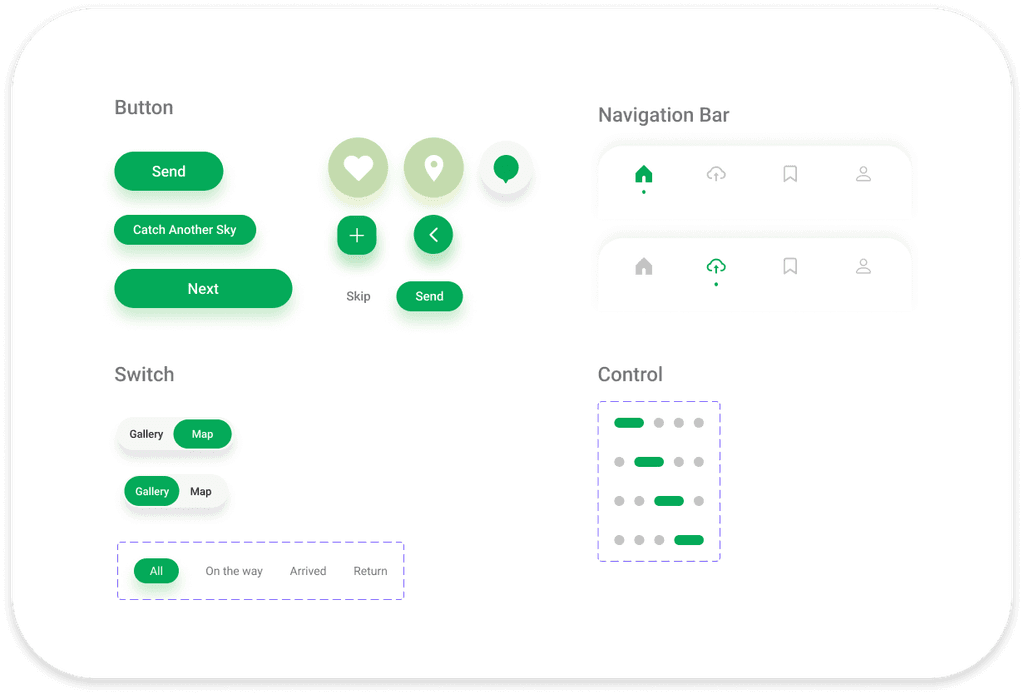
Visual system
Expressing the story through visual and colors
I created a refreshing and energetic UI design pattern and created simple components to comprehend with the theme of the design. Further on implemented to the final prototype to bring out its essence.
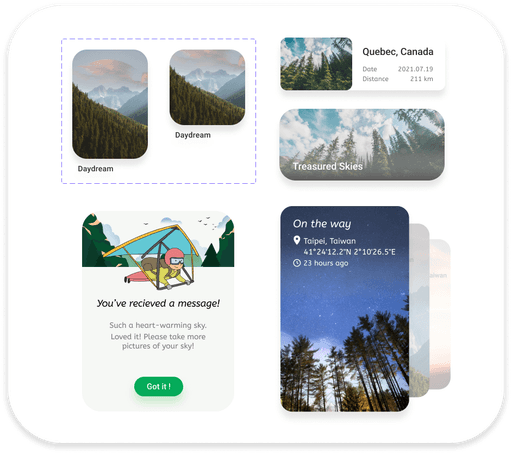
Hi-fi Prototype
Spike it up with some Fun & Engaging interactions!
Once the UI interface and flow was secured, I transitioned the hi-fi prototype into Protopie, and started experimenting with different interactions to craft an engaging experience!
01
Explore
Missing the exploration spirit? Each day, users can acquire new skies randomly from another user by capturing their favorite gliders in interactive games, getting a brand new perspective of the world each day.




02
Customize Glider
After uploading the sky photos, users can customize their glider and travel the world according to their preferences. The app provides multiple customizations for users to express their sense of identity in the online world.
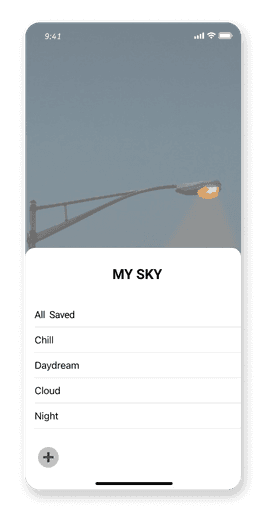
03
Receive Skies & Create Unique Albums
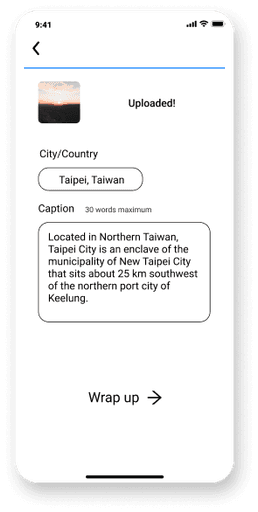
Users will receive an anonymous photo of a sky from anywhere around the world each day. To keep track of all of the skies, users can create albums according to their prefered genres.




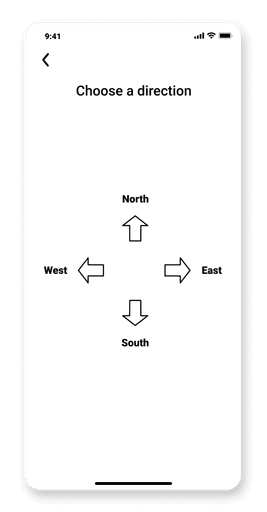
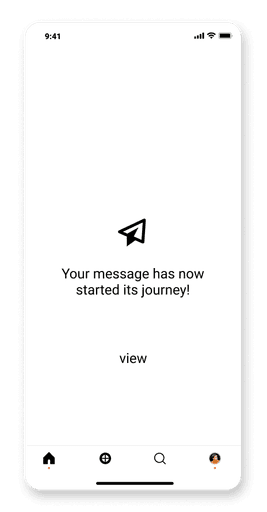
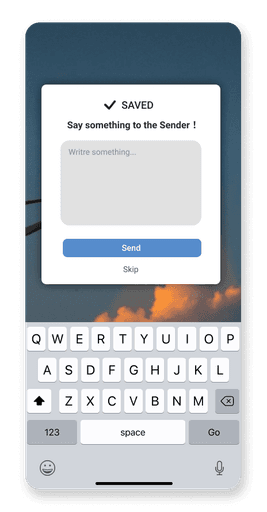
04
Receive Messages From Worldwide
Users can receive surprising messages from people who received their picture of skies. The map view allows users to pin point the places where they send/received pictures of the sky to/from, as a way to keep track of their journey.
Measure success
How do we make sure our design made impact?
I'm glad to have proposed this innovative solution as a twist in current social media platforms. While we didn't have much time to conduct usability tests, here are some metrics that I would use to measure the impact and success of Glide:
📝
Follow-up diary studies
To determine whether our design benefited the socializing formation of our users, an observation over diary study would reveal the cognitive and physical changes for further iteration.
💬
User engagement
Track the frequency of photo shares and message exchanges to gauge how actively users interact with the platform.
✨
User Satisfaction
Conduct surveys or collect feedback to understand how well the app delivers on its promise of providing calm and stress relief.
What did I learn?
Balance between functionality and creativity to amplify each other
📖
Narrate a story that engages the users!
One of the most impactful approaches that I discovered throughout the project is the power of engaging users into the story. To be able to tell the story and get people involved in it, I spent a lot of time developing the background story and conveying it through illustrations and interactive components. This was definitely the most fun and exciting part of the design.
✨
Search for the most effective, but also fun!
During the ideation process of this project, I really enjoyed gathering inspirations through a variety of aspects. Thinking outside the box to look for the spark that leads to touching design solutions. I was able to come up with an ultimate solution that connects deeply with the emotional side of the users, and at the same time provide functional solutions to the problem.